Hola Amigos de yoelprogramador.com, en esta ocasión les quiero dejar un script que nos permitirá tener la geolocalización en Angular.js.
En mi caso este mismo código lo utilice en una de mis aplicaciones, donde necesitábamos obtener la localización del la dirección del cliente al momento de registrarlo.
En realidad es un código javascript, no necesariamente se necesita angular, pero en este caso si utilice angular.js pues necesitaba cargar un $scope con los valores de la posición.
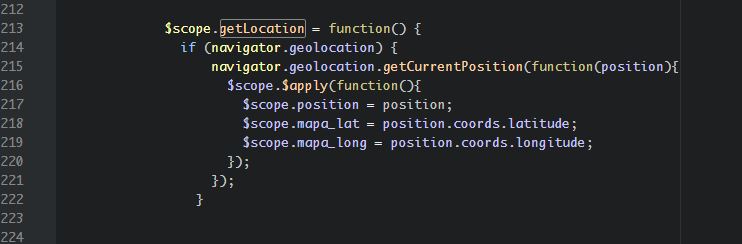
El código que utilice es el siguiente .
myApp.controller('Ctrl', function($scope){
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
$scope.$apply(function(){
$scope.position = position; //Obtenemos info de la localizaicon
});
});
}
})
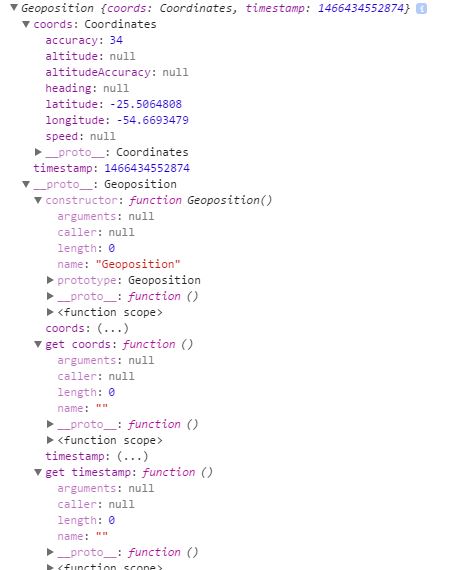
Como pueden ver almaceno en el $scope.position, toda la información acerca de la localización. Esto me devolvería algo así como se ve en la imagen siguiente.

Pues bien ahora que tengo los datos. Lo que realmente yo necesito almacenar es solamente la longitud y latitud, que como podemos ver esta dentro de coords.
Entonces lo que debo hacer ahora es lo siguiente.
$scope.mapa_lat = position.coords.latitude; $scope.mapa_long = position.coords.longitude;
Con esto ya guardo dentro de un $scope los valores que necesito para poder utilizarlo de la forma que necesite.
Espero que les sea de útilidad, saludos hasta la próxima.