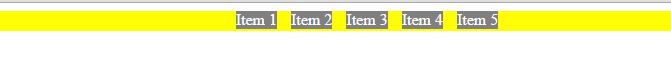
Si alguna vez necesitaste centrar las listas dentro de una ul pero no conseguiste, en este artículo quiero explicarle como yo lo hice en uno de mis proyectos.
Para este caso usaré solamente las etiquetas ul y li, sin necesidad de usar elementos adicionales tales como div, p, etc.
- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
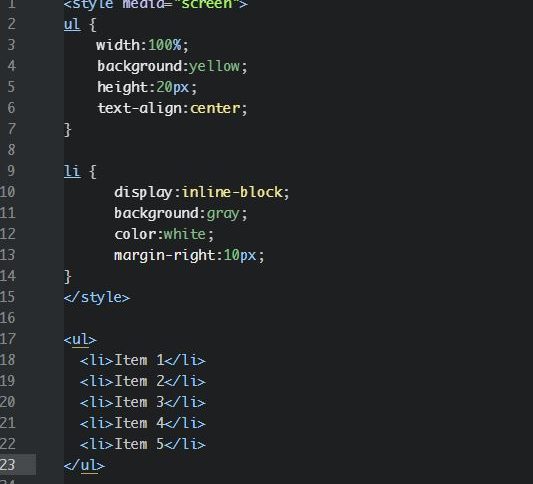
Primeramente es importante decirle en el css de la lista que este sea display:inline-block en vez de decirle float:left.
Entonces el estilo para nuestro css quedaria de la siguiente forma.
li {
display:inline-block;
background:gray;
color:white;
margin-right:10px;
}
Para la etiqueta ul, el estilo sera el siguiente
ul {
width:100%;
background:yellow;
height:20px;
text-align:center;
}

Y listo, con esto ya tendremos todas las listas centradas dentro de una etiqueta ul. Espero que les sea de utilidad.