
Sumar valores de input text de un formulario dinámico con jQuery
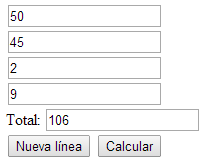
Acá les dejo un código que nos permite sumar valores de varios input text de un formulario utilizando jQuery. Este código me sirvió de mucha ayuda para poder realizar uno de mis proyectos gracias a Gorkau por la publicación de este articulo en la página http://nideaderedes.urlansoft.com/2012/11/27/jquery-sumar-los-input-de-un-formulario-dinamico/ Total: