Acá les dejo un código que nos permite sumar valores de varios input text de un formulario utilizando jQuery. Este código me sirvió de mucha ayuda para poder realizar uno de mis proyectos gracias a Gorkau por la publicación de este articulo en la página http://nideaderedes.urlansoft.com/2012/11/27/jquery-sumar-los-input-de-un-formulario-dinamico/

muchas gracias por el ejemplo amigo fue de mucha ayuda funciona perfecto
Hola amigo, quisiera saber como hacer para que funcione en un formulario dinamico en el que el imput se genera con nombres diferentes…
veras en mi formulario el imput se genera con un «_N°» (ej: campo_1, campo_2, campo_3… campo_n) cada vez que añado un nuevo campo los diferencia de esa forma.
Hola Nataral says, he modificado un poco el codigo tratando de mostrar como es que funciona con diferentes nombres, el unico problema seria el nombre para los nuevos campos generados…
function calcular_total() {
importe_total = 0
$(«.importe_linea»).each(
function(index, value) {
importe_total = importe_total + eval($(this).val());
}
);
$(«#total»).val(importe_total);
}
function nueva_linea() {
$(«#lineas»).append(»);
}
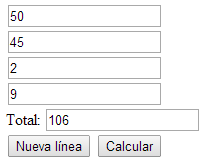
Total:
Espero y te pueda ayudar en algo.
Perdón por el comentario anterior no coloque todo el código pero aqui está de nuevo
function calcular_total() {
importe_total = 0
$(«.importe_linea»).each(
function(index, value) {
importe_total = importe_total + eval($(this).val());
}
);
$(«#total»).val(importe_total);
}
function nueva_linea() {
$(«#lineas»).append(»);
}
Total:
suerte..
function calcular_total() {
importe_total = 0
$(«.importe_linea»).each(
function(index, value) {
importe_total = importe_total + eval($(this).val());
}
);
$(«#total»).val(importe_total);
}
function nueva_linea() {
$(«#lineas»).append(»);
}
<input type="button" value="Nueva línea" ck=»nueva_linea()»/>
Total:
Hola, quizas usando selectores de jquery es mas facil. Si las lineas las vas a pasar por post y necesitas guardarlas con nombres diferentes se complicaria pero si solo las creas como unico objetivo de sumar valores podes usar el mismo atributo name en cada campo. y se reduce a esto:
$(«input[name=’importe_renglon’]»).each(function() {
Total+= parseFloat(this.value);
});
y listo tenes el total de todos los atributos que tengan ese name
si ademas los queres pasar por post y todas las lineas van a ser un vector haces esto:
$(«input[name=’importe_renglon[]’]»).each(function() {
Total+= parseFloat(this.value);
});
Los selectores son increibles, espero les sirva tambien
Excelente!
Disculpen como puedo sumar varios input horizontal y vertical mente en una funciones
esta genial!! me salvaste la vida!!
muy bueno una pregunta como hago si los campos se me generan de manera dinamica cuando mando una consulta aprecen todos osea consulto un producto y este esta en 8 secciones como hagp para sumarle al colocar los valores eb esos input